고정 헤더 영역
상세 컨텐츠
본문
지난 글을 통해 페이스북 페이지를 만들고.. 자신의 페이스북 친구에게 페이지를 추천하고, 페이스북 프로필에도 자신의 페이지를 소개하는 방법에 대해서 살펴봤습니다.
오늘은 웹페이지나 블로그를 운영하는 분들이 자신의 페이지를 안정적으로 홍보할 수 있는 방법인 라이크박스(Like Box)에 대해서 살펴보도록 하겠습니다. 회사나 브랜드(상품)의 경우 홈페이지나 블로그를 운영하는 경우가 많은데.. 여기에 페이스북 페이지를 함께 올릴 수 있는 방법입니다.
웹페이지에 라이크 박스 홍보하기
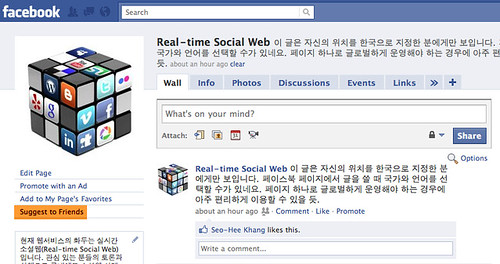
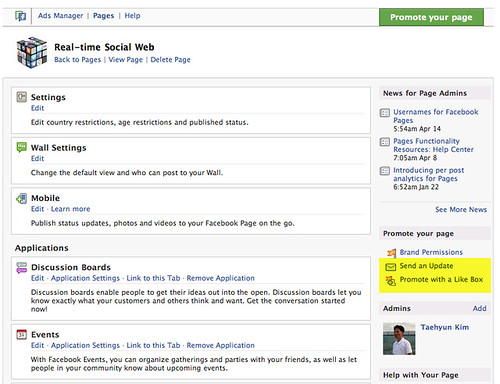
일단 자신이 만든 페이지에 접속하신 후, 아래 그림에서 보시는 바와 같이 왼쪽의 프로필 사진 아래쪽에 있는 페이지 편집(Edit Page) 메뉴에 들어가세요.

페이지 편집 메뉴의 오른쪽에 라이크박스로 홍보하기(Promote with a Like Box)라는 메뉴가 있습니다. 이것은 페이스북 내에 있는 정보를 외부에서 쉽게 활용하게 만들어 주는 페이스북의 소셜플러그인 중의 하나인데.. 자신의 페이스북 페이지를 쉽게 알릴 수가 있습니다.

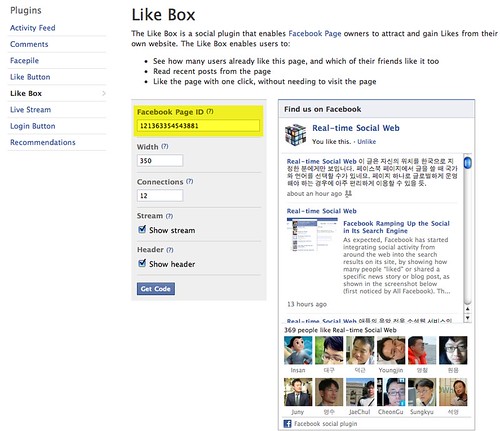
위 버튼을 누르면 아래와 같이 Like Box 페이지로 이동하는데요.. 여기서 간단한 설정을 해서 HTML 코드를 원하는 블로그나 웹페이지에 붙여 넣으시면 됩니다. 위와 같은 경로가 아니라 http://developers.facebook.com/docs/reference/plugins/like-box 에 직접 접속하셔도 마찬가지로 코드를 얻을 수가 있습니다.
페이지에 대한 Like Box 코드를 얻기 위해서는 페이지 ID를 입력해줘야 하는데요.. 페이스북 페이지를 만들었을 때 각 페이지에 대한 아주 긴 숫자 형태의 ID가 나오는데요.. 숫자 ID 부분만 아래의 노란색 부분에 넣어주시면 됩니다. (이 부분에 대해서는 페이지 만들기를 참고하세요.)

위 그림에서 보시는 것처럼 라이크박스의 가로폭(Width)과 몇 명의 팬을 노출할 것인지(Connection)을 조절할 수가 있습니다. 페이지에 올라온 글의 내용 보여줄 것인지(Show Stream)를 선택할 수 있는데.. 팬만 보여줄 것인지, 팬과 페이지 내용을 같이 보여줄 것인지를 결정하시기 바랍니다.
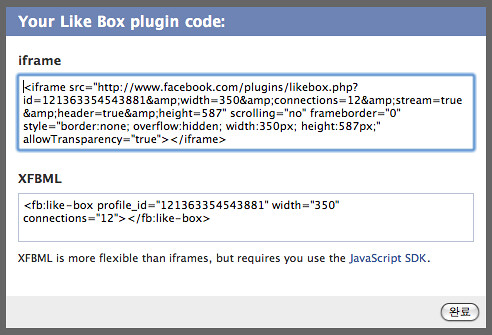
설정을 끝낸 후 Get Code를 누르시면 아래와 같이 코드를 얻을 수가 있고, iframe 코드값을 웹페이지나 블로그의 원하는 곳에 붙여 넣으시면 됩니다. XFBML코드를 사용하기 위해서는 웹페이지에 페이스북의 자바스크립트 SDK를 미리 설치해야 합니다.

자.. 그럼 블로그에 적용된 걸 보실까요? 제 블로그에 Real-time Social Web 페이스북 페이지의 라이크 박스를 적용한 모습입니다. 블로그 방문자가 쉽게 볼 수 있도록 광고 바로 아래에 가로 300픽셀 사이즈로 큼지막하게 적용해 보았습니다. 페이지를 좋아하는 팬의 수가 많이 늘어나겠죠? ㅎㅎ

페이스북 페이지 ID를 모르는 경우
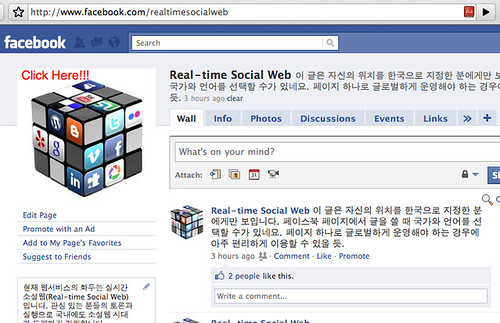
자신이 만든 페이지에 전용 URL(사용자명)을 부여한 경우에는 페이스북 페이지 ID를 모르는 경우가 많습니다. 이 때는 페이스북 페이지의 프로필 사진을 클릭해 주세요.

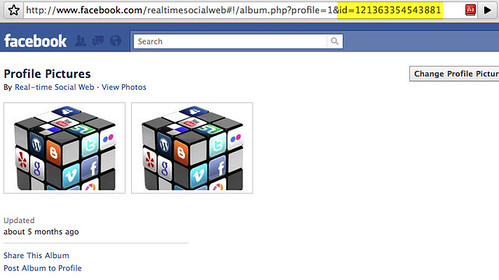
클릭한 후 브라우저의 URL창에 보면 아래와 같이 긴 숫자로 구성된 페이지 ID(노란색으로 표시된 부분)을 알 수가 있습니다.

이 글은 스프링노트에서 작성되었습니다.
'Socia Web Guide > Facebook Page Tips' 카테고리의 다른 글
| 페이스북 페이지 팁(7) - 팬에게 메시지 보내기 (1) | 2010.09.09 |
|---|---|
| 페이스북 페이지 팁(6) - 페이지에 글쓰기 (7) | 2010.09.08 |
| 페이스북 페이지 팁(4) - 내 페이지 친구에게 알리기 (1) | 2010.09.07 |
| 페이스북 페이지 팁(3) - 페이지 전용 URL 만들기 (11) | 2010.09.06 |
| 페이스북 페이지 팁(2) - 페이지 만들기 (6) | 2010.09.06 |




