고정 헤더 영역
상세 컨텐츠
본문
![]()
요즘 들어 트위터에 대한 관심이 점점 더 높아가고 있는 가운데.. 아주 재밌는 서비스를 하나 발견했다. 자신의 블로그를 비롯한 웹사이트에 트위터를 이용해서 게시판을 만들 수 있는 트윗보드(tweetboard)라는 서비스로, 현재 공개 알파 테스트 중인데 아주 재미있다.
트위터에 대해 아시는 분은 아시겠지만.. 트위터에서 제공하는 리플라이(@)은 친구가 아니라도 누구에게나 메시지를 보낼 수 있다는 점에서 아주 강력한 기능을 발휘하면서도.. 우리가 익숙한 댓글이 아니기 때문에.. 혼란을 야기하는 경우도 종종 있다. 실제 트윗질을 하다보면.. 나에게 온 @메시지가 어떤 글에 대한 댓글로 온 것인지, 아니면 나에게 그냥 메시지를 보낸 것이지 헛갈릴 때가 한 두번이 아니다. (트위터를 잘 모르시거나 초보자인 경우에는 제가 쓴 트위터 이용가이드를 참고하시길)
트윗보드는 이런 문제를 나름 깔끔하게 해결한 서비스로.. 자신의 웹사이트나 블로그에 트위터 이용자라면 누구나 이용할 수 있는 게시판 기능을 구축할 수 있고.. 우리에게 익숙한 댓글(Reply) 문화도 체험하게 해 준다는 측면에서 아주 편리한 서비스가 될 듯 하다.
이 서비스는 현재 알파 테스트 단계로.. 서비스를 이용하기 위해서는 초대장을 받아야 하는데.. 우리가 흔히 알고 있는 이메일 초대장이 아니라 트위터 메시지를 활용하고 있다. 지금까지 본 서비스 중에 정말 최고이다. 초대장을 신청하면 아래 그림처럼 트위터 메시지를 작성해서 포스팅하도록 하는데.. 트위터스피어에 자사 서비스를 알리는 마케팅 전략이 정말 돋보인다. 나를 퐐로잉하고 있는 분이 모두 이 메시지를 보내되는 셈인데.. 초대장 배포 단계부터 바이럴 마케팅이 확실해 보인다.^^ 혹시 국내에서 트위터 관련 서비스를 준비하고 계신 분이라면 꼭 참고해 볼만하다. (신청할 때 웹사이트/블로그 주소를 정확하게 입력하시길..)

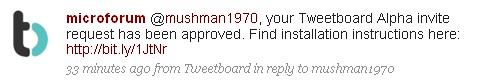
초대장을 신청하면.. 아래 그림과 같이 @리플라이로 초대 승인 메시지가 오게 되고.. 안내에 따라 자신의 웹사이트나 블로그에 HTML 코드를 삽입하면 된다. (@리플라이가 그리 빨리 오지 않으니.. 좀 기다리는 여유를 가지시길..)

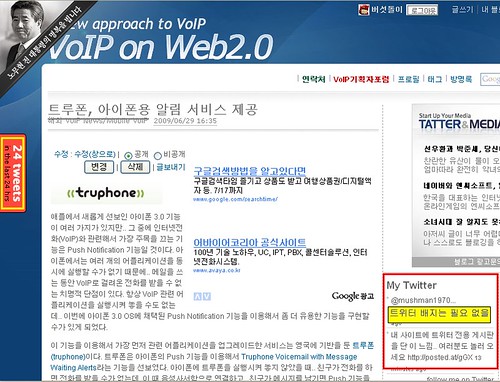
아래는 제 블로그에 트윗보드를 적용한 모습이다. 왼쪽에 빨간색으로 표시되어 있는데.. 빨간색은 마지막 방문이후 트윗이 포스팅된 것이고.. 초록색인 경우에는 새로운 트윗이 더 이상 없다는 표시이다. 제 블로그 사이드바에 트위터 뱃지를 달아 놓았는데.. 트윗보드를 적용했으니.. 이제는 제거해도 될 듯 하다.

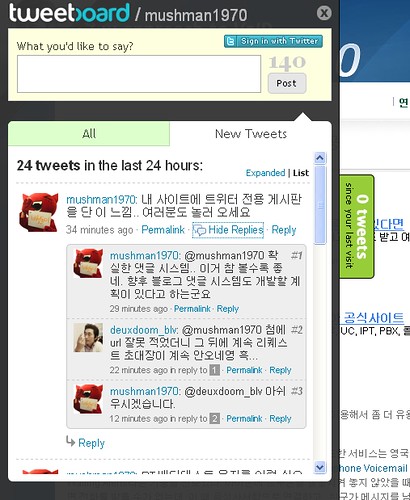
아래는 블로그에 달린 트윗보드를 클릭한 모습이다. 보시는 바와 같이 내가 작성한 트윗과 그 트윗에 달린 리플라이(댓글)을 쓰레드 형태로 볼 수가 있다. 트윗보드에서 작성하지 않고.. 다른 트위터 어플이나 웹에서 작성한 댓글도 쓰레드 형식으로 일목요연하게 보여준다.

트윗보드에서 직접 작성한 글의 경우에는 아래 그림에서 보는 바와 같이 http://posted.at 이라는 URL을 달고 트위터스피어로 확산된다. 물론 해당 링크를 누르면 제 블로그에 있는 트윗보드의 해당 글로 연결된다.

트윗보드에서 특정 글에 리플라이(댓글)을 달면 아래 그림에서처럼 http://inreply.to 형식의 URL을 달고 트위터스피어로 전파된다.

현재 트윗보드는 사이트 단위에만 적용할 수 있는데.. 향후에는 특정 페이지에 달 수 있도록 할 계획이라고 한다. 가장 손쉽게 적용할 수 있는 것은 블로그의 댓글 시스템과 같은 역할을 할 수 있다는 이야기가 되는데..제 블로그에 적용해 놓은 소셜댓글 시스템인 Disqus와 경쟁관계가 되지 않을지.. (Disqus는 트위터뿐만 아니라 페이스북 계정도 이용할 수 있으니 아직은 한수 위라 평가해야 할까?)
이 뿐 아니라 특정 주제에 대해서 사람들의 의견을 모으는 게시판의 역할을 수행할 수도 있을 듯 하다. 지난 오바마 취임식 때 페이스북 커넥트를 통해 히트를 치고.. 최근 라이브 스트림박스 서비스를 선보였는데.. 이것과도 직접적인 경쟁관계에 놓일 듯 하다.
최근에 구글도 프렌드커넥트를 적용한 글로벌 컨버세이션이라는 서비스를 선보였는데.. 이것도 이 범주에서 경쟁할 수 있는 서비스이지만.. 사회적 관계가 빠진 서비스라.. 경쟁이 힘들 듯 하다.
국내에도 웹서비스 개방 열풍이 불어닥칠 듯 보이는데.. 제발 통크게 개방해 주세요. 트위터가 아니라.. 국내 서비스로 이런 매쉬업 한 번 만들어 보게 말이다.
제 블로그 내의 트위터 관련 다른 글을 보시려면 http://mushman.co.kr/tag/twitter 를 참고하시기 바란다.
이 글은 스프링노트에서 작성되었습니다.
'Web2.0 > twitter' 카테고리의 다른 글
| 블로그스피어와 트위터스피어가 만나면... (0) | 2009.07.13 |
|---|---|
| 플리커도 트위터 지원..휴대폰에서 시진 찍어 트위터에 업로드 가능 (2) | 2009.07.07 |
| 트위터vs아고라? 트위터를 통해 청원하기 (0) | 2009.06.20 |
| 블로그에 트위터 계정으로 댓글 단다 (0) | 2009.06.14 |
| 국내에서 개발된 트위터 관련 서비스 (0) | 2009.06.13 |




